이 글에서는 아이폰 홈 화면에 웹사이트 바로가기 아이콘 만드는 방법과 함께 아이콘을 내맘대로 변경하는 방법에 대해 알아보겠습니다.
아이폰에서 자주 방문하는 웹사이트를 열기 위해 매번 사파리에서 찾아 들어가는 것은 번거로운 일입니다. 이럴 때 유용한 기능이 바로 웹사이트를 홈 화면에 아이콘으로 추가하는 방법입니다.
이 기능을 활용하면 마치 앱처럼 터치 한 번으로 사이트에 바로 접속할 수 있어 매우 편리합니다. 특히 자주 확인하는 뉴스 사이트, 포털, 스케줄 페이지 등을 등록해 두면 생산성과 접근성이 크게 향상됩니다.
아이폰 홈 화면에 웹사이트 아이콘 추가하기

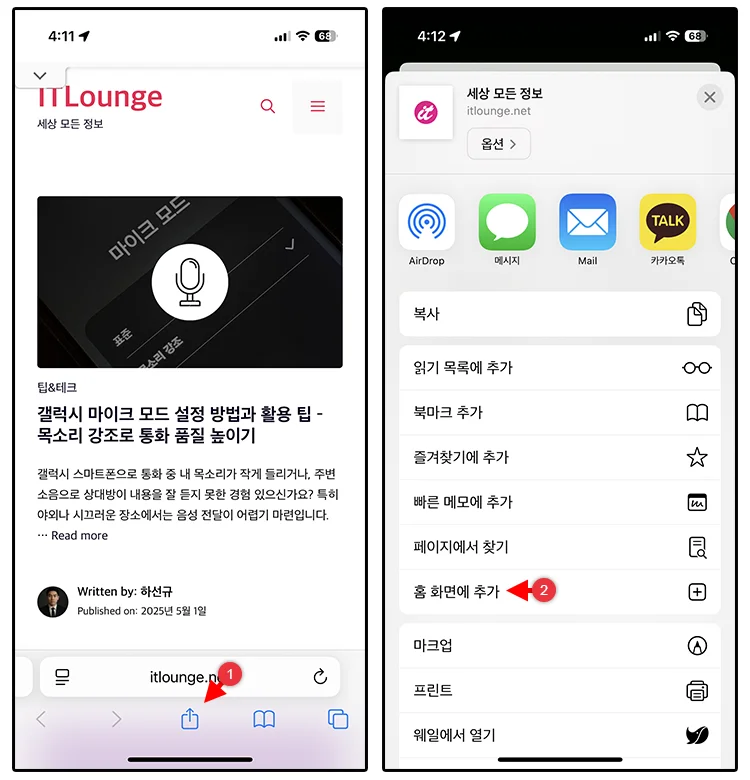
사파리를 실행한 다음 홈 화면에 아이콘으로 만들 웹사이트에 접속합니다. 그리고 화면 아래에 위치한 공유 버튼을 누른 후 “홈 화면에 추가” 옵션을 선택합니다.

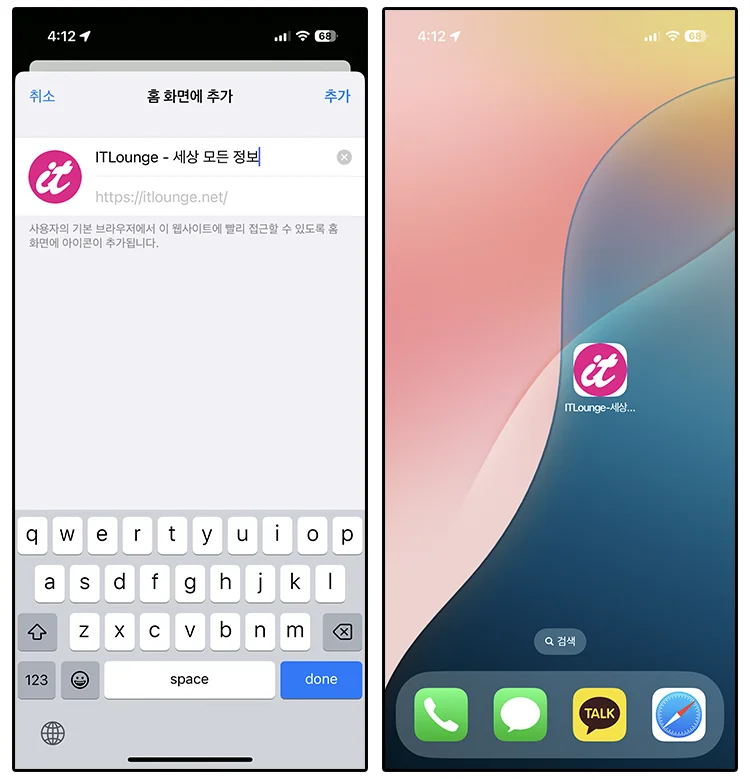
홈 화면에 추가 구성에서 아이콘의 이름을 지정합니다. 기본 이름으로 웹사이트의 타이틀이 자동으로 지정되며 이 타이틀이 아이콘의 이름이 됩니다. 이름이 너무 길면 지저분해지므로 짧게 변경하는 것을 추천합니다.
이름을 수정한 후 추가 버튼을 누르면 홈 화면에 아이콘이 생성됩니다. 이 아이콘은 북마크와 동일하며 아이콘을 누르면 해당 웹사이트가 사파리에서 바로 열리게 됩니다.
아이콘 변경해서 홈 화면에 추가하기
사파리에서 홈 화면에 추가를 이용해 아이콘을 만들면 웹사이트의 파비콘을 아이콘으로 사용합니다.
파비콘이 고해상도면 예쁘게 잘 나오지만 어떤 사이트는 파비콘에 신경을 쓰지 않아 디자인이 별로일 수 있고 해상도가 낮아 마음에 들지 않을 수 있습니다.
이 경우 단축어를 이용해서 웹사이트 아이콘을 추가하고 사용자가 직접 아이콘을 변경해 홈 화면에서 사용할 수 있습니다.

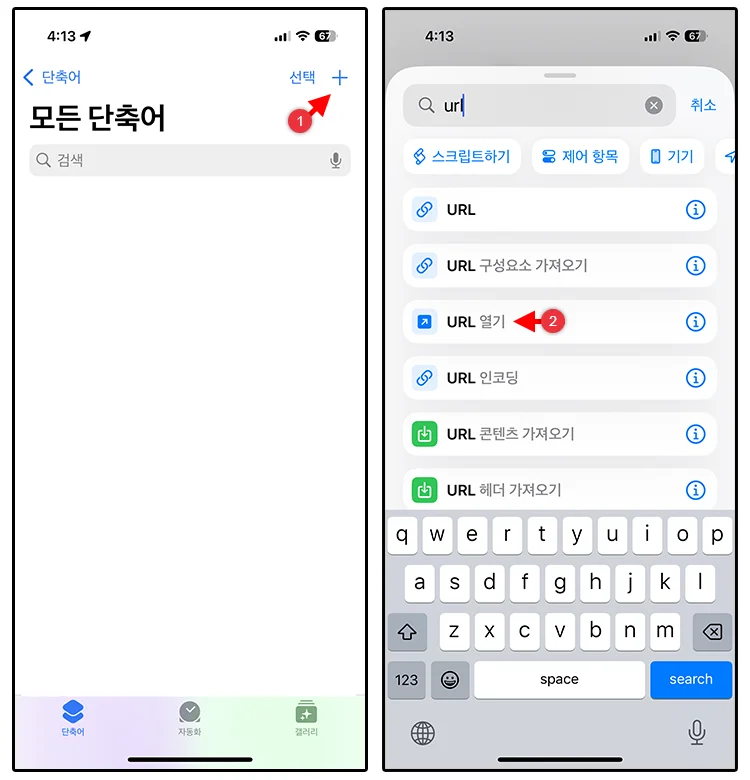
단축어 앱을 실행한 다음 새 단축어를 만듭니다. 동작 검색 화면에서 URL을 입력 후 필터된 목록에서 URL 열기를 선택합니다.

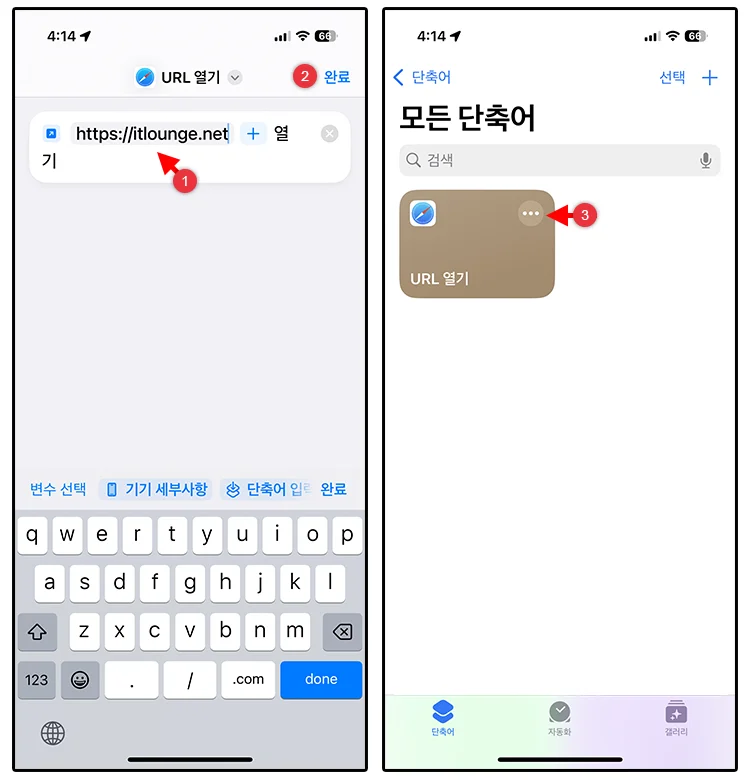
URL 조건에 원하는 웹사이트 주소를 입력합니다. 완료 버튼을 눌러 단축어를 저장한 후 단축어 편집 버튼을 누릅니다.

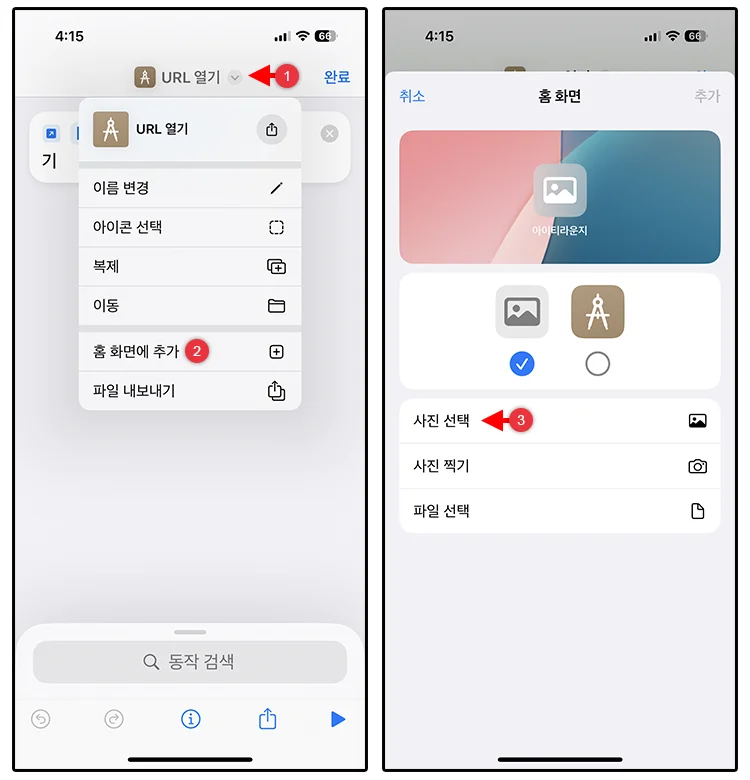
다시 편집 화면으로 돌아오면 화면 상단의 메뉴를 펼치고 홈 화면에 추가를 선택합니다.
여기서 사진 선택을 누르고 원하는 아이콘을 등록합니다. 512픽셀 이상의 PNG 파일로 등록하면 아이콘이 깔끔하게 표시되며 미리보기 화면에서 확인할 수 있습니다. 그 다음 미리보기 화면의 아이콘 이름을 누른 후 원하는 이름으로 변경합니다.
사용자가 원하는 아이콘과 이름으로 편집을 마쳤다면 추가 버튼을 눌러 홈 화면에 아이콘을 등록합니다.
크롬으로 열리는 웹사이트 아이콘 홈 화면에 추가하기
앞서 살펴본 2가지 방법은 모두 사파리로 열리는 웹사이트를 추가하는 방법인데, 크롬을 메인으로 사용한다면 마찬가지로 단축어를 이용해 원하는 웹사이트를 크롬에서 열리도록 설정할 수 있습니다.

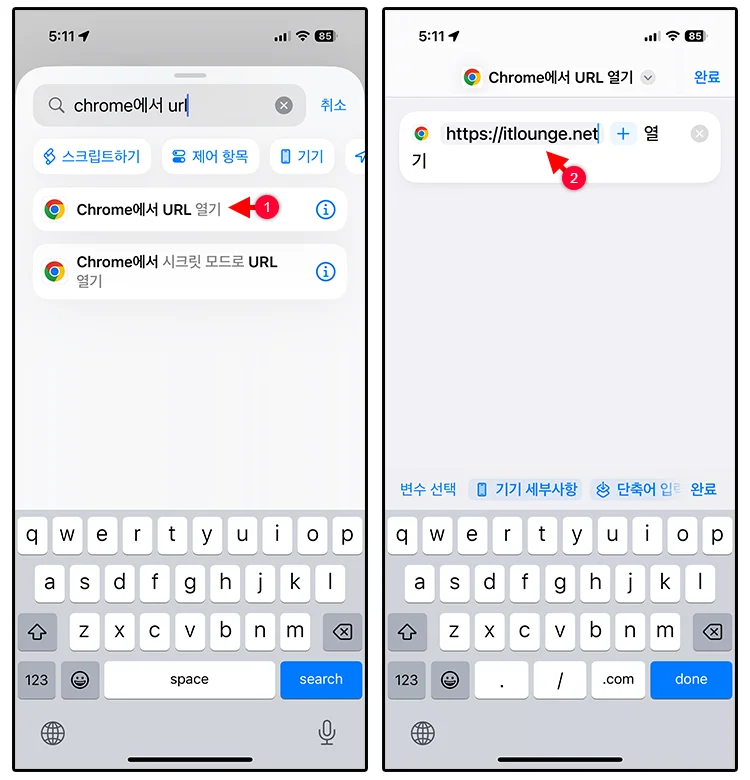
위 내용과 중복으로 설명되는 내용이 있어서 간단하게 설명하겠습니다. 새 단축어를 만든 다음, 동작 검색 화면에서 Chrome에서 URL 열기를 검색해 선택합니다. 크롬을 영어로 검색해야 결과로 나오니 참고하시길 바랍니다.
Chrome에서 URL 열기 동작이 추가되면 URL 부분에 원하는 웹사이트의 주소를 넣고 완료 버튼을 누릅니다. 그리고 생성한 단축어의 편집 화면을 다시 연 다음, 화면 상단의 메뉴를 펼치고 홈 화면에 추가를 선택합니다.
홈 화면에 추가 편집 화면에서 아이콘과 이름을 사용자가 원하는대로 수정한 다음 추가 버튼을 눌러 등록하면 모든 설정이 끝납니다.
마치며
자주 방문하는 사이트를 홈 화면에 추가하면 앱처럼 열기 쉽게 사용할 수 있습니다. 여러 웹사이트를 홈 화면에 등록해 폴더로 정리하면 즐겨찾기를 이용하는 것 보다 접근성이 좋고 아이콘을 원하는 대로 바꿀 수 있어서 홈 화면을 꾸밀 때 활용할 수 있습니다.